今天講的內容屬於簡單的元件使用,而我在前面幾天已經先有拿來用幾次來觀察結果,但我一直沒有好好提到,今天就來講講Toast這個元件,而這個元件也不用在ui畫面進行放置的動作。
Toast.makeText(Context context, CharSequence text, int duration).show();
就像是這樣,當然我也可以宣告一個String把她顯示在toast上。
//在Activity中
String text="Hello";
Toast.makeText(MainActivity.this, text+" Android" , Toast.LENGTH_SHORT).show();
//context也可以只寫this,或者用view的話,可以使用view.getContext()
另外要談到Toast的位置,他的預設位置是在中下的地方,但有方法可以做更改。(setGravity方法)
public void setGravity (int gravity, int xOffset, int yOffset)
String text="Hello";
Toast toast=Toast.makeText(MainActivity.this, text+" Android" , Toast.LENGTH_SHORT);
toast.setGravity(Gravity_CENTER,100,200);
toast.show();
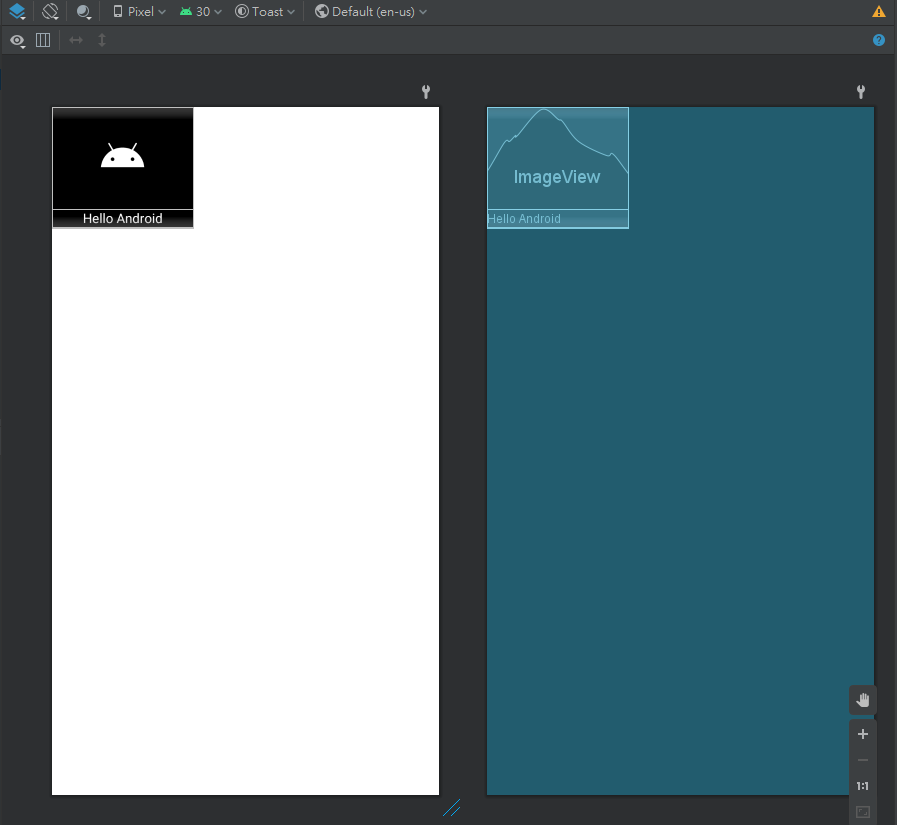
首先先來定義Toast的布局。
toast_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@color/black">
<ImageView
android:id="@+id/imageView"
android:layout_width="150dp"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_launcher_foreground" />
<TextView
android:id="@+id/textView"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Hello Android"
android:textColor="@color/white"/>
</LinearLayout>
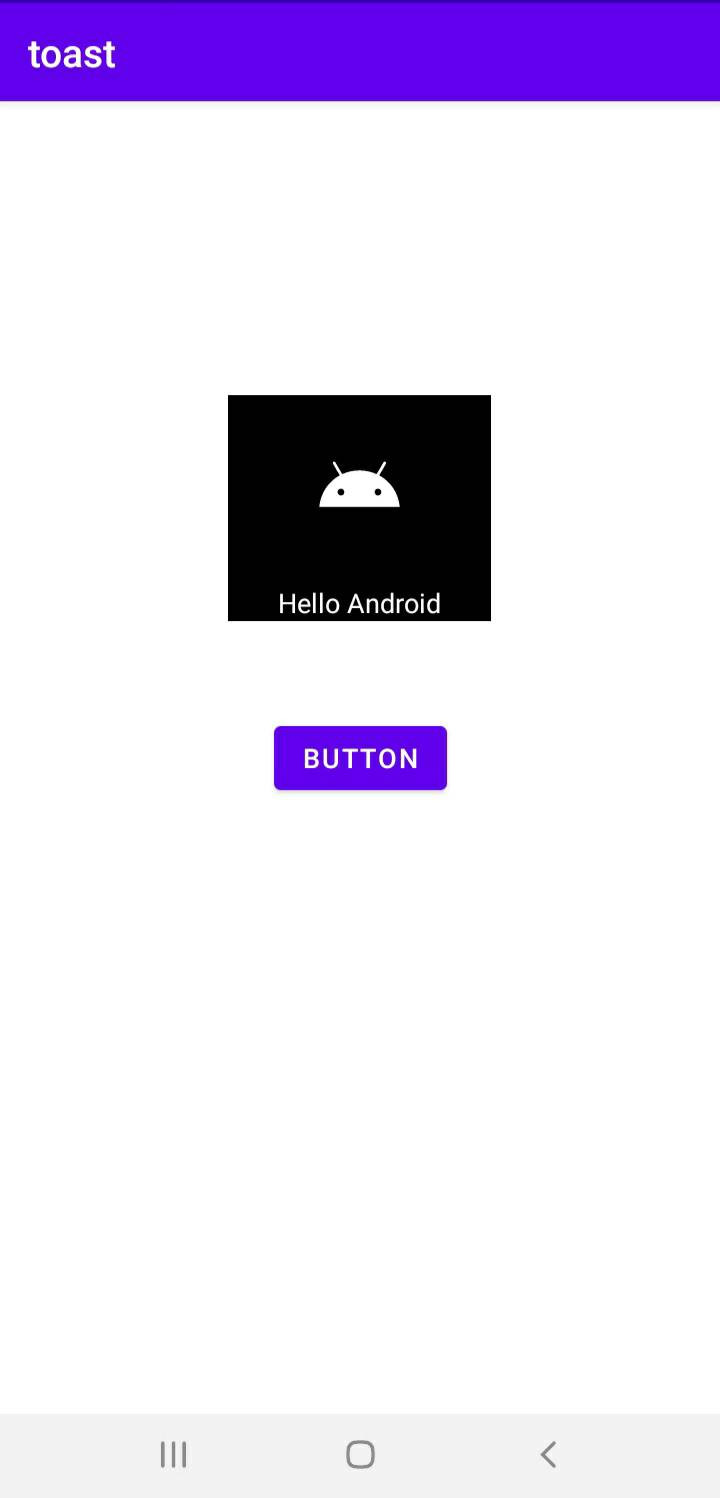
大約長這樣子:
(因為我最外圍佈局是使用wrap_content,所以toast出來只會顯示有使用到的部分,也就是黑色區塊的部分。)
另外activity_main的布局我就加入一顆按鈕來監聽,按下去則顯示Toast。
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
而toast的話可以不用寫class,可以透過LayoutInflater來操作:
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LayoutInflater layoutInflater = LayoutInflater.from(MainActivity.this);//取得布局的layoutinflater
View view = layoutInflater.inflate(R.layout.toast_layout, null);//動態載入toast_layout這個頁面生成view
Toast toast = new Toast(MainActivity.this);//新增一個toast(需要一個參數為context)
toast.setDuration(Toast.LENGTH_SHORT);//設定持續時間
toast.setGravity(Gravity.CENTER,0,-200);//設定位置
toast.setView(view);//設定使用toast_layout這個自定義的布局
toast.show();//顯示
}
});
}
}